반응형

frontend ,backend 구성해서 어플리케이션 만들 때
개발진행상황에서 front단에서 backend단 http통신이 필요할 때 보안상 타 서버이므로 통신이 실패한다.
이럴 때 cors 라이브러리를 사용해서 교차 통신이 가능하게 지원해 준다.
cors 모듈이 없으므로 설치하자.
npmp i --save cors
cors 설정
파일경로 : app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var db = require('./config/db');
var cors = require('cors'); //교차통신 모듈 호출
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
if(!db) {
console.log("/config/db.js file not exists");
process.exit(1);
}
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(cors())//교차통신 적용
---------------아래 내용생략------------------
적용 완료
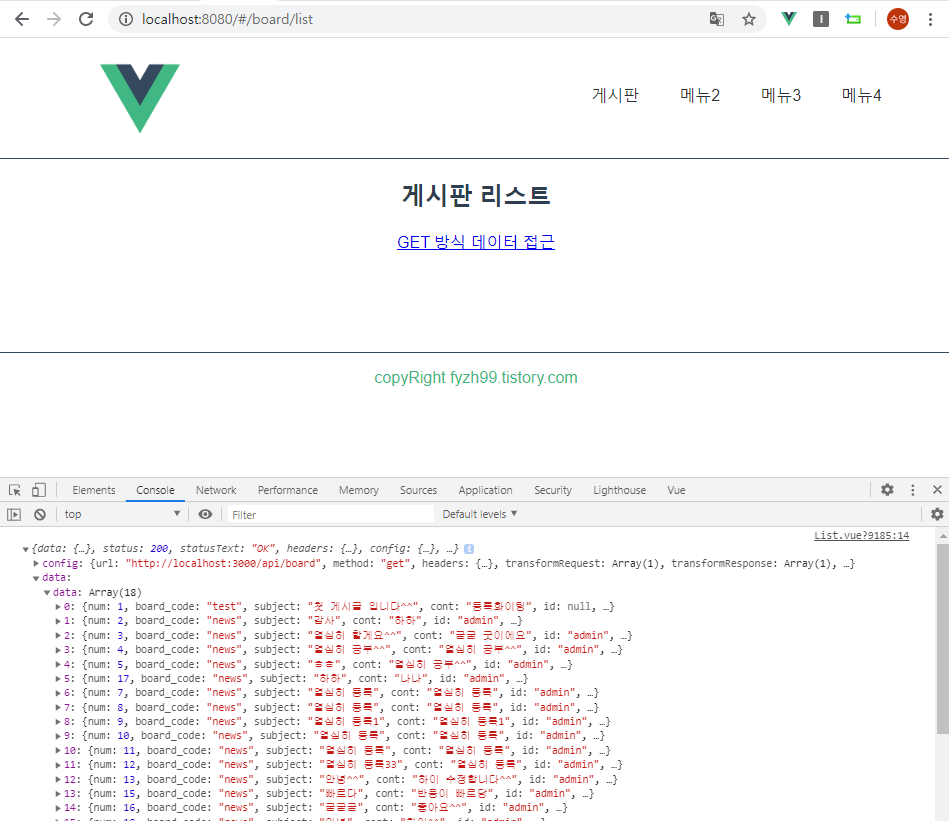
front단에서 URL 접근해서 http 통신이 잘 되는지 확인!!
참고(vuejs axios 라이브러리 이용해서 접근)

반응형
'IT > nodejs' 카테고리의 다른 글
| nodejs mysql 연결 후 DB 데이터 호출 (1) | 2020.06.19 |
|---|---|
| nodejs mysql 연결 (2) | 2020.06.19 |
| nodejs router에 대해 알아보자 (5) | 2020.06.19 |
| nodemon (소스 수정 시 서버 재시작 없이 반영) (0) | 2020.06.19 |
| node js 설치방법 (0) | 2020.06.17 |



