반응형

mysql 연결을 알아봤다.
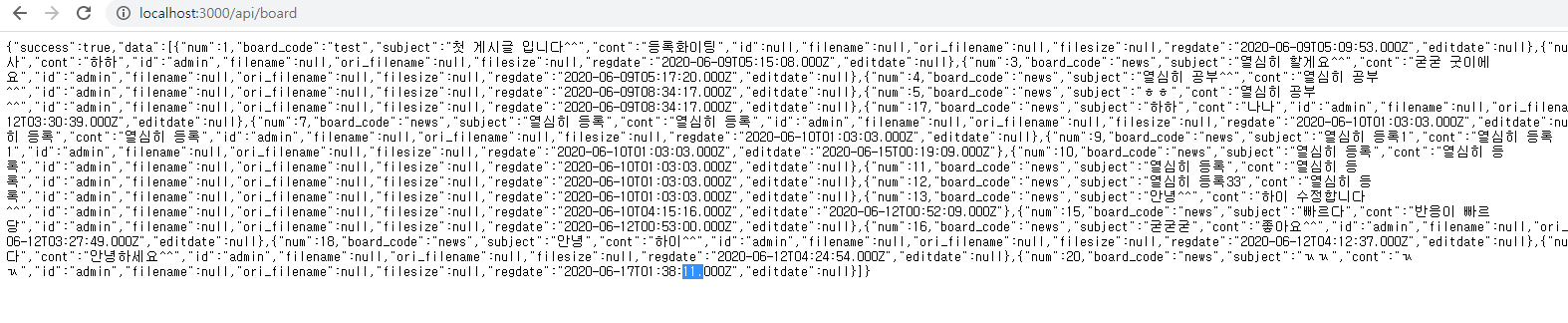
서버 localhost:3000/api/board URL 접근 시 mysql 연결해서 데이터를 확인하자
먼저 mysql 테이블을 생성하자.
CREATE TABLE `tb_board` (
`num` int(10) NOT NULL AUTO_INCREMENT,
`board_code` varchar(20) DEFAULT NULL,
`subject` varchar(300) DEFAULT NULL,
`cont` text,
`id` varchar(50) DEFAULT NULL,
`filename` varchar(200) DEFAULT NULL,
`ori_filename` varchar(200) DEFAULT NULL,
`filesize` int(10) DEFAULT NULL,
`regdate` datetime DEFAULT NULL,
`editdate` datetime DEFAULT NULL,
PRIMARY KEY (`num`)
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=utf8
라우터 경로 : /routes/api/board/index.js
rest api 방식으로 접근을 해서 추후 리스트, 등록, 수정, 삭제를 구현할 것이다.
오늘은 http method get 방식으로 접근해서 데이터를 확인해 보자.
데이터 접근파일을 생성
파일경로 : /routes/api/board/dao.js
const db = require('../../../config/db'); //db설정 호출
const conn = db.init(); //db 연결
exports.list = (req,res) => { //리스트 모듈 router 에서 호출
conn.query("select * from tb_board",(err,row) => { //쿼리 실행
if(err) throw err;
res.send({success:true,data:row})
})
}localhost:3000/api/board GET방식으로 접근 시 router 파일을 확인해 보자.
파일경로 : routes/api/board/index.js
const router = require('express').Router();
const dao = require('./dao'); //데이터 모듈 호출
router.get("/",dao.list); // GET방식으로 접근 시 dao.list 모듈 실행
router.all('*',(req, res)=> {
res.status(404).send({success:false, msg:'board unknown uri ${req.path}'});
})
module.exports = router;웹에서 확인하자 http://localhost:3000/api/board

tb_board 테이블 데이터 노출
반응형
'IT > nodejs' 카테고리의 다른 글
| nodejs cors 알아보자 (도메인간 교차통신허용) (2) | 2020.06.19 |
|---|---|
| nodejs mysql 연결 (2) | 2020.06.19 |
| nodejs router에 대해 알아보자 (5) | 2020.06.19 |
| nodemon (소스 수정 시 서버 재시작 없이 반영) (0) | 2020.06.19 |
| node js 설치방법 (0) | 2020.06.17 |



