반응형

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
최신버전으로 설치
설치가 완료되면 express node js 웹 프레임워크 설치해서 구현
npm install express-generator -gnpm(자바스크립트 프로그래밍 언어를 위한 패키지 관리자)
npm 이용해서 express을 설치한다.
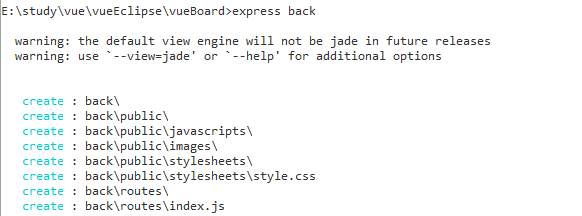
express 기반 node js 프로젝트 생성
express [프로젝트 명]실행화면

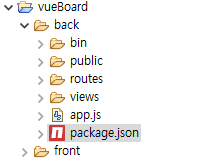
폴더 구조

생성된 nodejs [back] 프로젝트 (front 폴더는 vuejs 프로젝트 폴더)
back 폴더로 이동 후 express 의존된 모듈을 설치 (package.json 참조)
npm install설치가 완료되면은 back > node_modules 생성된다.
모듈 설치가 완료되었으니 nodejs 서버를 실행해서 웹 화면으로 확인해 보자 (package.json 참조)
npm start웹 브라우져를 열고 localhost:3000 입력

node js 실행 화면!!
반응형
'IT > nodejs' 카테고리의 다른 글
| nodejs cors 알아보자 (도메인간 교차통신허용) (2) | 2020.06.19 |
|---|---|
| nodejs mysql 연결 후 DB 데이터 호출 (1) | 2020.06.19 |
| nodejs mysql 연결 (2) | 2020.06.19 |
| nodejs router에 대해 알아보자 (5) | 2020.06.19 |
| nodemon (소스 수정 시 서버 재시작 없이 반영) (0) | 2020.06.19 |



