웹뷰방식으로 구현 된 안드로이드 어플에 애드몹 추가하기
추가 순서
1. 배포 전(플레이구글 배포하기 전)
2. 배포 후
- 플레이구글 어플 주소 연결이 필요하다.
- 애드몹 아이디, 광고단위 키 확인
1. 애드몹 가입 및 키 광고 키 발급
1) 가입하기 >> 애드몹 링크
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을 창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를 얻고 앱을 성장시켜 보세요.
admob.google.com
2) 로그인 후 홈 화면으로 이동 후 [앱 > 앱 추가]를 진행한다.
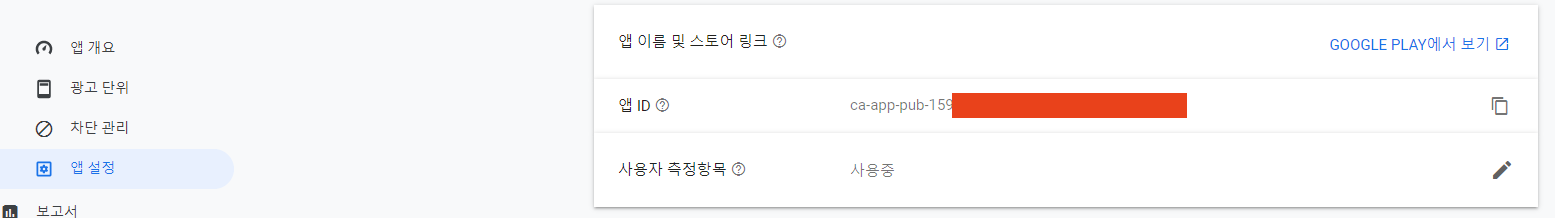
3) 앱 추가를 완료 후 애드몹 아이디, 광고단위 키 발급이 필요하다.
- 애드몹 아이디

- 광고단위 키

2. 안드로이드 수정
1) 프로젝트 build.gradle 수정
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.5.3'
classpath 'com.google.gms:google-services:4.2.0' //추가
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}
2) app build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "29.0.3"
defaultConfig {
applicationId ""
minSdkVersion 16
targetSdkVersion 29
versionCode 3
versionName "3"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation 'com.google.firebase:firebase-analytics:17.2.2' //추가
implementation 'com.google.android.gms:play-services-ads:18.3.0' //추가
}
apply plugin: 'com.google.gms.google-services' //추가
3) AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.kr.apt">
<application
android:allowBackup="true"
android:icon="@mipmap/logo_app_2"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true">
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="[애드몹 아이디 추가]"/>
<activity android:name=".IntroActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".MainActivity" />
</application>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
</manifest>
4) activity_main.xml (어플 Ui)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="100"
/>
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_weight="1"
app:adSize="SMART_BANNER"
app:adUnitId="[광고아이디]">
</com.google.android.gms.ads.AdView>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
5) MainActivity.java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
String url = "[웹뷰 URL]";
// 웹뷰 시작
webView = (WebView) findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient()); // 클릭시 새창 안뜨게
webSettings = webView.getSettings(); //세부 세팅 등록
webSettings.setJavaScriptEnabled(true); // 웹페이지 자바스클비트 허용 여부
webSettings.setSupportMultipleWindows(false); // 새창 띄우기 허용 여부
webSettings.setJavaScriptCanOpenWindowsAutomatically(false); // 자바스크립트 새창 띄우기(멀티뷰) 허용 여부
webSettings.setLoadWithOverviewMode(true); // 메타태그 허용 여부
webSettings.setUseWideViewPort(true); // 화면 사이즈 맞추기 허용 여부
webSettings.setSupportZoom(false); // 화면 줌 허용 여부
webSettings.setBuiltInZoomControls(false); // 화면 확대 축소 허용 여부
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN); // 컨텐츠 사이즈 맞추기
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); // 브라우저 캐시 허용 여부
webSettings.setDomStorageEnabled(true); // 로컬저장소 허용 여부
webView.loadUrl(url); // 웹뷰에 표시할 웹사이트 주소, 웹뷰 시작
//애드몹 광고 호출
mAdView = findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
끝
화면 하단에 광고가 노출됩니다 :)
'IT > android' 카테고리의 다른 글
| open jdk 다운로드 경로 (0) | 2020.03.24 |
|---|