반응형

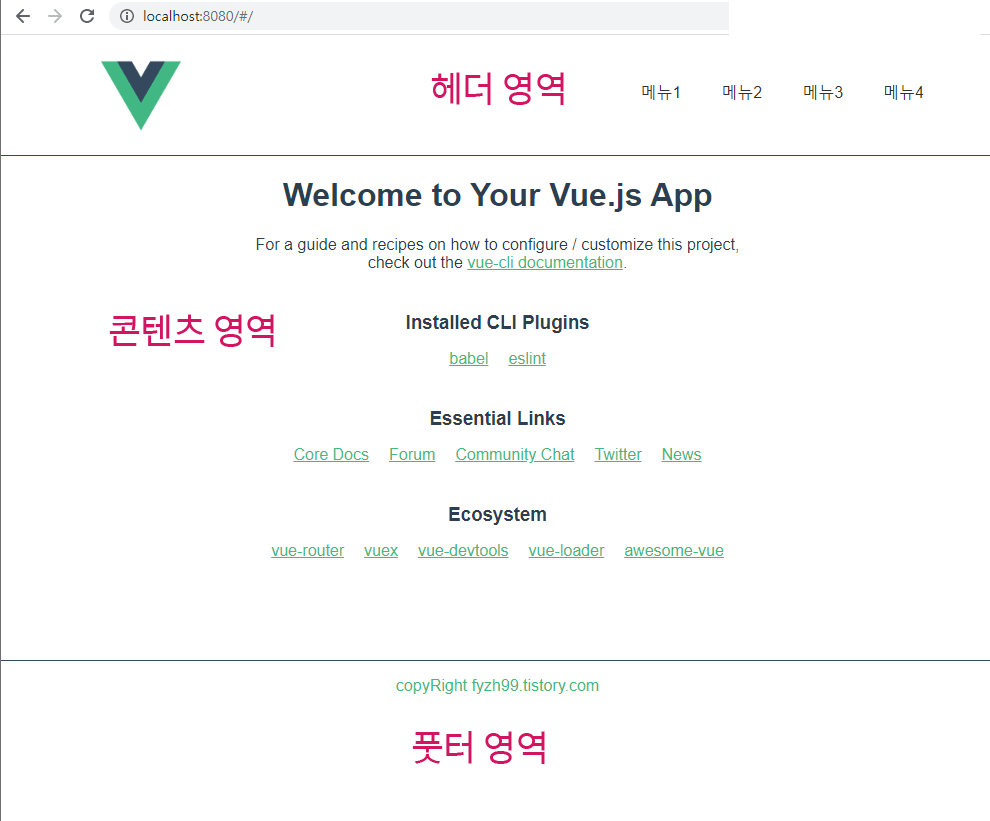
홈페이지 기본 레이아웃을 만들어보자

1. 헤더 컴포넌트를 만들기
경로 : src/components/common/Header.vue
<template>
<header>
<h1><a href="#" class="logo"><img alt="Vue logo" src="../../assets/logo.png" width="80"></a></h1>
<div class="menuWrap">
<ul class="menu">
<li><a href="javascript:;">메뉴1</a></li>
<li><a href="javascript:;">메뉴2</a></li>
<li><a href="javascript:;">메뉴3</a></li>
<li><a href="javascript:;">메뉴4</a></li>
</ul>
</div>
</header>
</template>
<script>
export default {
}
</script>
<style scoped>
header{width:100%; text-align:center; position:relative; height:120px; border-bottom:1px solid #35495e}
header h1{position:absolute; top:0; left:100px;}
header ul.menu:after{display:block; clear:both; content:'';}
header ul.menu{position:absolute; top:20px; right:50px;}
header ul.menu li{float:left; padding:10px 20px; list-style:none;}
a{text-decoration:none; color:#333;}
</style>
2. 콘텐츠 영역은 프로젝트 생성 시 존재하는 HelloWorld.vue 파일 사용
경로 : src/components//HelloWorld.vue
3. 풋터 컴포넌트를 만들기
경로 : src/components/common/Footer.vue
<template>
<footer>
<p>copyRight fyzh99.tistory.com</p>
</footer>
</template>
<script>
export default {
}
</script>
<style scoped>
footer{border-top:1px solid #35495e; text-align:center; font-size:16px; color:#41b883; margin:100px 0 0 0;}
</style>
4. App.vue 파일수정
경로 : src/App.vue
<template>
<div id="app">
<!-- 추가된 헤더 컴포넌트 사용 -->
<Header />
<HelloWorld msg="Welcome to Your Vue.js App"/>
<!-- 추가된 풋터 컴포넌트 사용 -->
<Footer />
</div>
</template>
<script>
import Header from './components/common/Header'; //import 헤더 추가
import HelloWorld from './components/HelloWorld.vue';
import Footer from './components/common/Footer'; //import 풋터 추가
export default {
name: 'App',
components: {
Header //헤더 컴포넌트 추가
, HelloWorld
,Footer //풋터 컴포넌트 추가
}
}
</script>
<style>
html,body{padding:0; margin:0;}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin:0; padding:0;
}
</style>
웹 브라우져에서 화면을 실행시켜 확인해 보장
반응형
'IT > vue' 카테고리의 다른 글
| vuejs 게시판 만들기 #6 (등록 화면 및 데이터 저장 프로세스) (2) | 2020.06.19 |
|---|---|
| vuejs 게시판 만들기 #5 (axios 사용해서 데이터를 가져오자) (1) | 2020.06.19 |
| vuejs 게시판 만들기 #4 (router 사용하기) (15) | 2020.06.17 |
| vuejs 게시판 만들기 #2 (구조 및 문법) (3) | 2020.06.10 |
| vuejs 게시판 만들기 #1 (프로젝트 생성) (0) | 2020.06.10 |



